Written by
Lee Jongseo
on
on
Firebase - Star 또는 Favorite 기능 구현하기(8)
Star 또는 Favorite
즐겨찾기 또는 북마크처럼 유저가 관심있는 채널을 북마크할 수 있는 기능을 추가한다.
Star 아이콘을 클릭하면 Starred에 해당 채널을 추가하도록 한다.
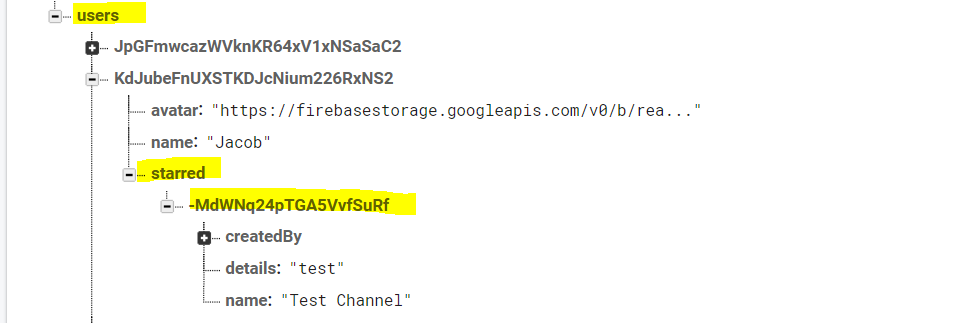
User 스키마 수정
starred 채널을 데이터베이스에 저장하기 위해 데이터베이스에 저장되는 user스키마를 다음과 같이 수정한다.
type User = {
name: string;
avatar: string;
starred: Channel[];
};
type Channel = {
name: string;
detail: string;
createdBy: User;
};
starred라는 새로운 속성을 만들고 그 아래 channel 키를 값으로 하는 child 포지션을 생성한다.
starred 추가하기
Star 아이콘을 클릭하면 해당 채널을 starred에 추가해야 한다.
먼저 데이터베이스에 starred를 추가하고 삭제하는 코드를 작성한다.
const starChannel = () => {
usersRef
.child(`${currentUser.id}/starred`)
.child(currentChannel.id)
.set(currentChannel)
.then(() => {
// success
})
.catch((err) => {
// fail
});
};
const unStarChannel = () => {
usersRef
.child(`${currentUser.id}/starred`)
.child(currentChannel.id)
.remove((err) => {
console.error(err);
})
.then(() => {
// success
})
.catch((err) => {
// fail
});
};
starred 채널은 Star 아이콘의 색깔이 바뀌어야 한다. 그러기 위해선 star라는 상태를 추가해서 관리해준다.
// star가 true이면 아이콘의 색깔이 채워진다.
const [star, setStar] = useState(false);
// Star아이콘의 onClick 핸들러
const toggleStar = () => {
// toggle
setStar((prev) => !prev);
};
// star의 값이 true이면 starChannel을 호출한다.
useEffect(() => {
if (star) {
starChannel();
} else {
unStarChannel();
}
}, [star]);
return <Icon name="star" onClick={toggleStar} color={star && "gold"} />;