Written by
Lee Jongseo
on
on
Firebase - User Register(1)
firebase setup
firebase를 웹 프로젝트에서 사용할 수 있도록 셋팅한다.
Add Firebase to your JavaScript project
User 생성하기 - register
firebase authentication을 통해서 이메일과 비밀번호 인증절차를 가지는 유저등록 - 로그인 시스템을 만들 수 있다.
- 먼저 firebase 콘솔을 통해서 프로젝트를 생성한다.
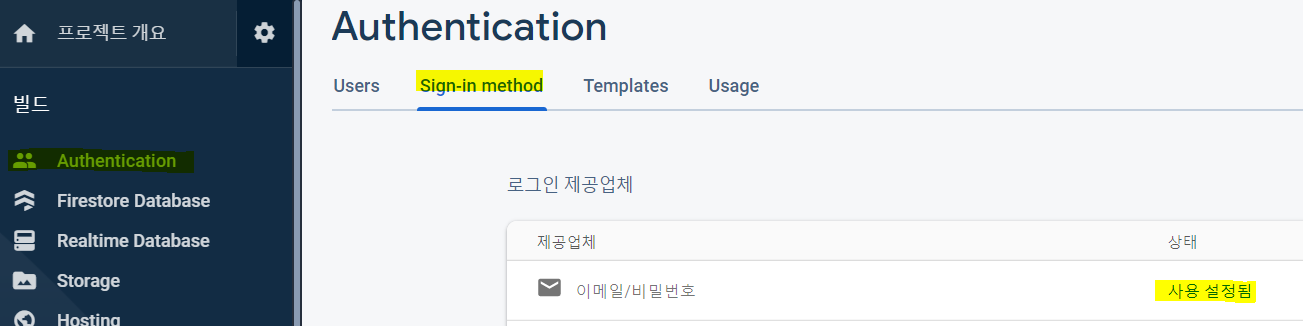
- Authentication - Sign-in method 를 들어가서 이메일/비밀번호를 사용설정을 on한다.
- 이제 firebase의 이메일/비밀번호를 이용하여 간단하게 유저를 생성할 수 있는 준비가 되었다.
- 유저를 생성하는 코드를 작성한다.
const [user, setUser] = useState(""); // 입력한 유저에 대한 정보를 담는 상태 값
// ...
// submit 이벤트 핸들러. form submit시, 유저를 등록하도록 한다.
const handleSubmit = async () => {
// ...
try {
// firebase의 auth서비스를 사용하기 위해, firebase.auth()를 이용.
// 사용자가 입력한 이메일과 패스워드를 인자로 넘겨주면 끝.
const createdUser = await firebase
.auth()
.createUserWithEmailAndPassword(user.email, user.password);
// firebase가 생성한 유저 객체는 다양한 정보를 가지고 있다.
// 유저 객체를 react내에서 사용하기 위해 property를 업데이트 해준다.
await createdUser.user.updateProfile({
// displayName과 photoURL을 할당해준다.
displayName: user.username,
photoURL: `default avatar url`,
});
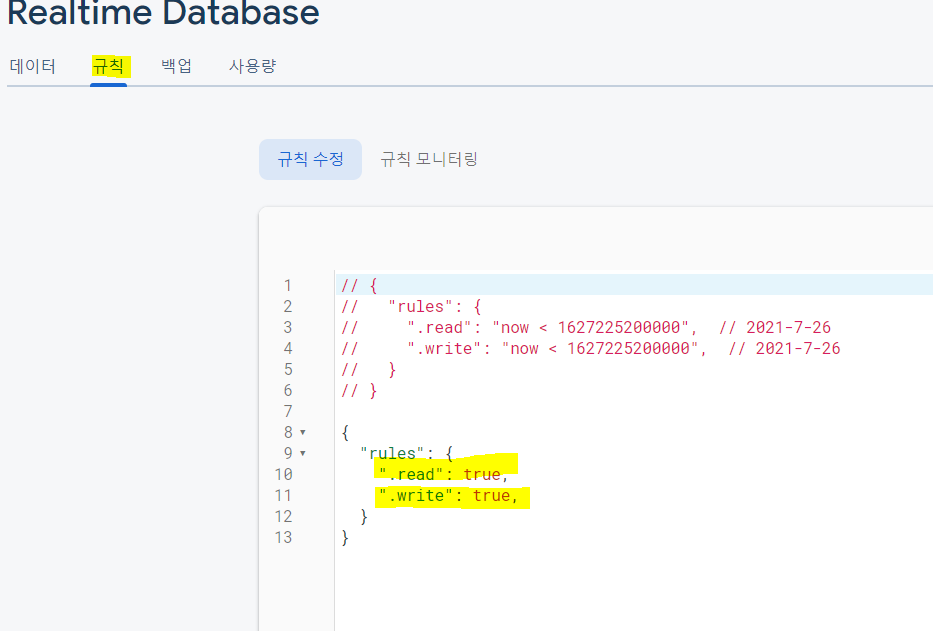
// firebase의 Realtime database에 생성한 유저를 저장한다.
// saveUser는 데이터베이스와 관련된 함수이기 때문에 따로 작성하여 관리한다.
await saveUser(createdUser);
} catch (err) {
// error handle
}
};
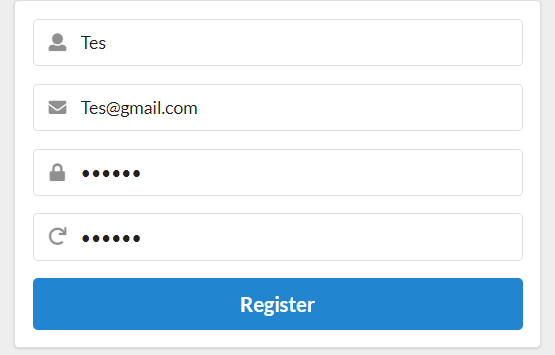
 Register form에서 이메일과 비밀번호를 입력한다.
Register form에서 이메일과 비밀번호를 입력한다.
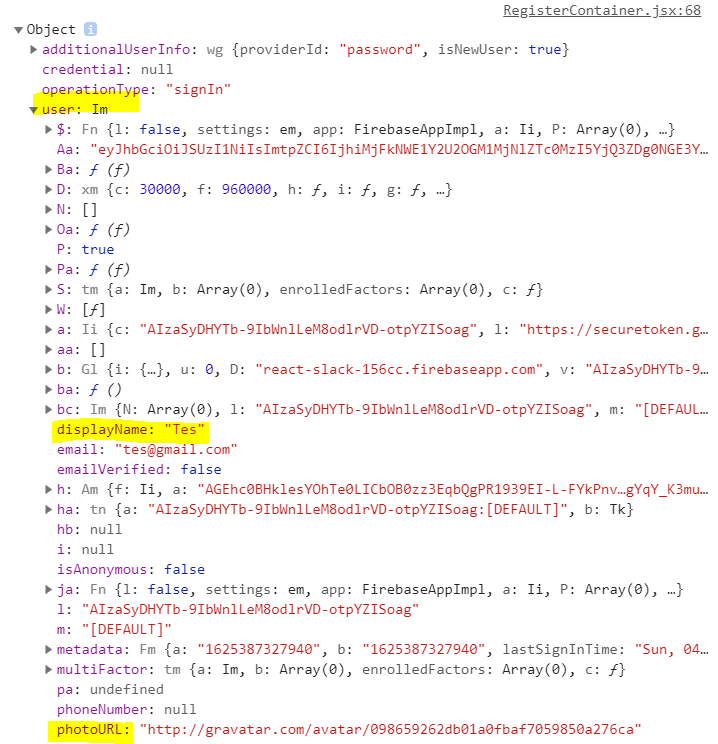
createdUser를 로그에 찍어보면 다음과 같은 정보가 들어있다. 여기서 눈여겨 볼 정보는 user property이다.
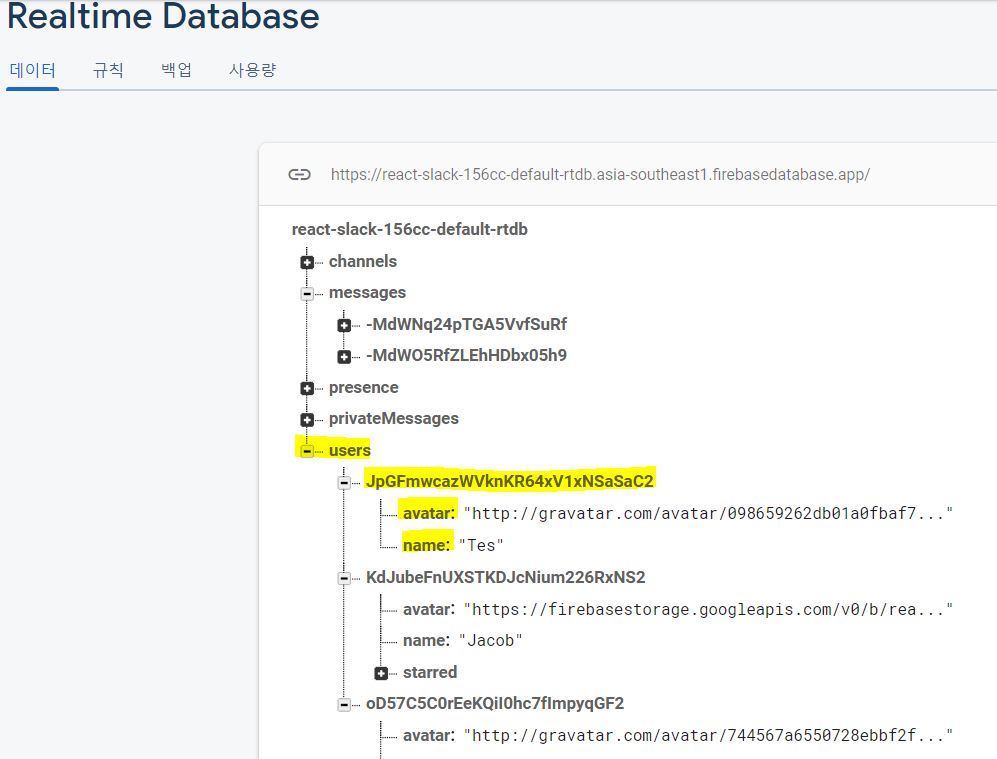
- 생성한 유저를 데이터베이스에 저장하는 코드를 작성한다. firebase의 realtime database는 NoSQL로 mongodb와 비슷하다. collection을 생성하고 그 밑에 document를 두는 방식.
// users.js
/*
User데이터가 저장되는 구조
users <- usersRef
- unique id <- usersRef.child(userId)
name
avatar
-unique id
name
avatar
...
*/
// firebase의 databse는 ref를 이용하여 데이터가 저장되는 위치를 참조할 수 있고, 동시에 생성할 수 있다.
const usersRef = firebase.database().ref("users");
export const saveUser = async (createdUser) => {
try {
// 넘겨받은 createdUser객체에서 displayName과 photoURL을 추출하여 유저 데이터를 생성하고 세이브한다.
await usersRef.child(createdUser.user.uid).set({
name: createdUser.user.displayName,
avatar: createdUser.user.photoURL,
});
} catch (error) {
console.error(error);
}
};


- 생성한
handleSubmit를formtag에 등록한다.
<Form size="large" onSubmit={handleSubmit}></Form>