Written by
Lee Jongseo
on
on
Firebase - User Login(2)
Login 기능 추가하기
firebase.auth()를 통해서 간단하게 유저를 생성할 수 있었다. 마찬가지로 로그인 기능을 간단하게 구현할 수 있다.
먼저 Form에 handleSubmit함수를 달아준다.
// Login.jsx
<Form onSubmit={handleSubmit}>// input tags</Form>
handleSubmit을 작성한다.
// 로그인 하는 코드
const handleSubmit = async () => {
try {
// signInWithEmailAndPassword()의 인자로 이메일과 패스워드를 넘겨 login을 진행한다.
await firebase.auth().signInWithEmailAndPassword(user.email, user.password);
console.log("User Login");
} catch (err) {
console.error(err);
}
};
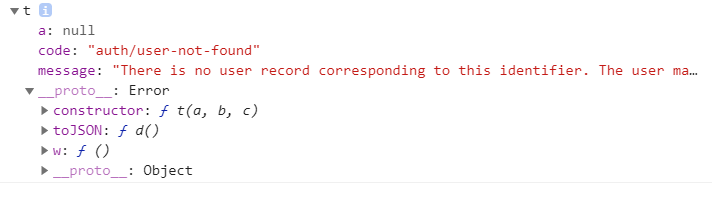
로그인을 실패했을 때, err 객체를 통해서 에러 메시지를 유저에게 보여줄 수 있다.
다음과 같이 에러 객체는 code와 message 속성을 가지고 있다.
Observer 등록하기
유저의 Sign-in 상태를 관리하고, 유저 객체를 Redux를 통해서 관리하기 위해 observer를 등록해준다.
firebase.auth().onAuthStateChanged(cb)를 통해서 등록할 수 있다. 유저가 Sign-in, Sign-out할 때 발동한다.
유저 상태를 Observe하기 위해 최상단 컴포넌트인 App에 Observer를 등록한다.
// App.tsx
useEffect(() => {
firebase.auth().onAuthStateChanged((user) => {
if (user) {
// Sign-in
dispatch(setUser(user)); // user객체를 Global하게 한다.
history.push("/"); // 로그인에 성공하면 홈으로 이동한다.
} else {
// Sign-out
history.replace("/login"); // 로그인 페이지로 리다이렉트 한다.
}
});
}, [history, dispatch]);